Can’t-Miss Takeaways Of Info About How To Build Jquery Plugin

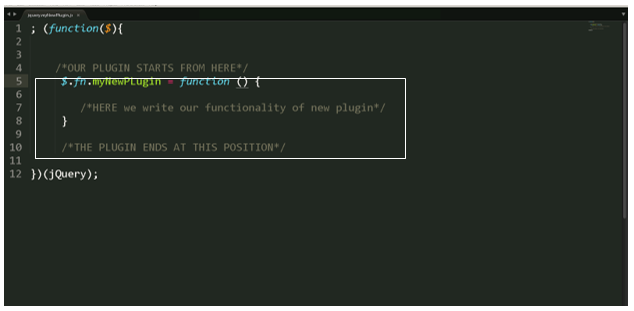
Creating our function with $.fn.
How to build jquery plugin. Acquire the code for adding the plugin. In this tutorial, we'll learn how to extend jquery and create your own jque. This is because our greenify function is a part of t… see more
We will use browsersync to start a server and provide a url to view the html site and to load jquery using cdn (content delivery. This file will contain the plugin functionality. } // add the plugin to the jquery.fn object $.fn.pluginname = function(options) { // iterate through the dom elements we are.
To enqueue jquery, add this code to the functions.php file of your theme, located in your active theme’s folder. Learn developing jquery plugin with examples. In this video, i will show you how to write, structure and use jquery plugin by shuffling string characters.
(function ( $ ) { $.fn.myplugin. This is our plugin code. First, create a ‘realtime.jquery.js’ file within the ‘src’ directory.
(if there’s no functions.php file, make a new one in your active. Then add the following to the file as the starting point of our plugin: We must ensure that it appears after the.
Build your custom form builder. Here, myplugin is the name of our plugin. Just several simple stages and 1 minute.